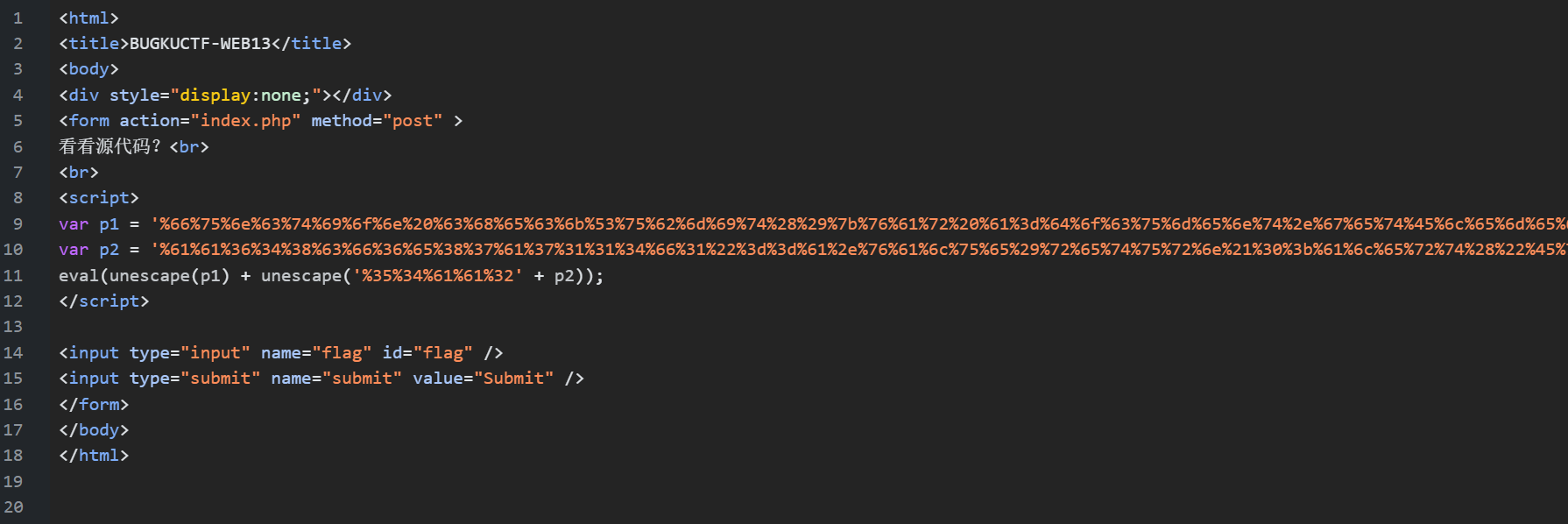
看到题目描述“看看源代码?”,我们F12查看源代码:

看到script里有混淆后的东西,p1和p2变量经过一些操作之后被eval(执行),根据经验,我们知道形如“%xx”(xx为16进制)的大概率为url编码,且eval里的“unescape”也代表这是url编码。
进行解码和eval里对应的拼接操作后,我们得到形如以下的实际代码:
function checkSubmit(){
var a=document.getElementById("password");
if("undefined"!=typeof a){
if("67d709b2b54aa2aa648cf6e87a7114f1"==a.value) return!0;
alert("Error");
a.focus();
return!1}
}
document.getElementById("levelQuest").onsubmit=checkSubmit;不难发现,其对Id为“password”的输入框进行了判定,当其中值为“67……4f1”时,函数返回真(题目中使用 “!0” 进行一定程度的混淆)。
初步可以认定,该题目对应的现实环境形如:
这是一个呈现了类似登录逻辑的网站,但这个网站的前端【含有上个版本或者内部测试的网站前端代码】,而这“上个版本”的代码,是通过【前端比对密码是否正确】的。而现在,网站变成了后端校验。虽然我们输入框的id已经不是password,但我们可以猜测,“67d709b2b54aa2aa648cf6e87a7114f1”仍是正确的“密码”,提交后获得flag。
